Recent Works Shortcode
Avada includes 3 different styles of recent work shortcodes that allow you to display your portfolio posts on any page you wish. Use a carousel, grid, or grid with excerpts. All styles can specify a certain category and number of posts. Both the grid and grid with excerpts can also use 1-6 columns and show filters.
Recent Work Carousel
The Carousel is one of the layouts included with the Recent Works shortcode. This layout is a simple way to showcase your portfolio. Determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, how many posts to display, and the animation type, direction and speed. You can also use this shortcode with our columns shortcode.
Recent Work Grid
The Grid is one of the layouts included with the Recent Works shortcode. This layout is an elegant and eye-catching way to showcase your portfolio. Show filters and determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, how many posts to display, how many columns to display, and column spacing. Also set the animation type, direction and speed for the images. You can also use this shortcode with our columns shortcode.
Recent Work Grid With Excerpts
The Grid is one of the layouts included with the Recent Works shortcode. This layout is an informative and clever way to showcase your portfolio. Show filters and determine which categories will be included or excluded. Set various settings such as fixed or auto for the picture size, excerpt length, how many posts to display, how many columns to display, and column spacing. Also set the animation type, direction and speed for the images. You can also use this shortcode with our columns shortcode.

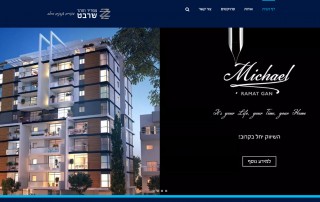
"קדימה לזוז" – אתר ניהול תשלומים
פיתוח מערכת לניהול ומעקב אחר תשלומים של תלמידים בסטודיו למחול "קדימה לזוז" באמצעות polymer ו-node.js. מכיוון שעיקר השימוש במערכת הוא דרך מכשיר נייד, שמנו דגש על נוחות שימוש, התאמה רספונסיבית וזמני-טעינה מינימליים.
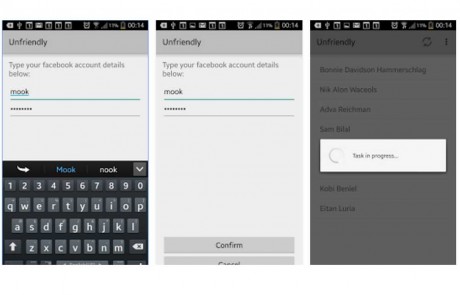
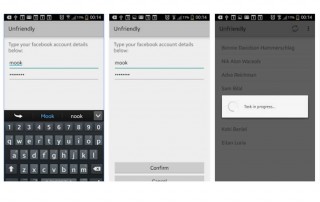
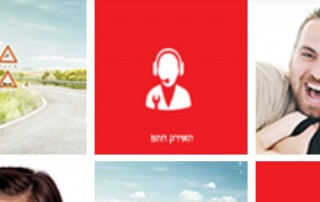
אפליקציה היברידית Ionic – אקורד
הלקוח ביקש לשמור על עקרונות עיצוב מרכזיים מנחים תוך שמירה על ייחודיות המערכות במטרה לשמור על אחידות באמצעות ממשק משתמש אינטואיטיבי ומוכר.
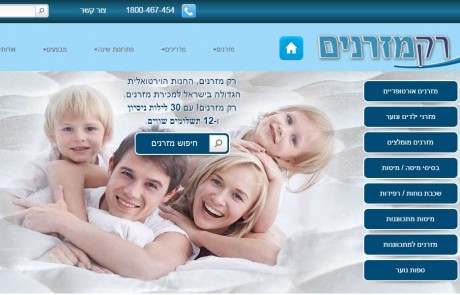
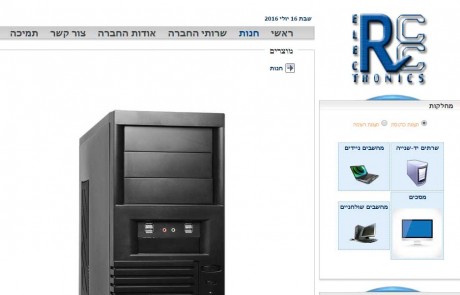
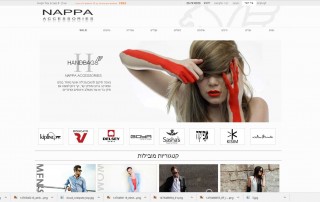
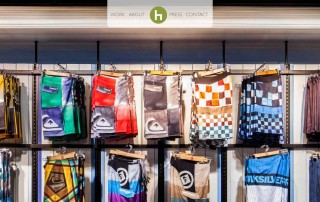
חנות וירטואלית ל"רק מזרנים"
המערכת כוללת 2 רכיבים עיקריים שהם ניהול דינאמי של דפים באתר בשילוב עם מערכת לניהול המוצרים בקטלוג. האתר רספונסיבי (מותאם לסלולר) ומאפשר רכישה של מוצרים בקלות דרך הטלפון הסלולרי.

"קדימה לזוז" – אתר ניהול תשלומים
פיתוח מערכת לניהול ומעקב אחר תשלומים של תלמידים בסטודיו למחול "קדימה לזוז" באמצעות polymer ו-node.js. מכיוון שעיקר השימוש במערכת הוא דרך מכשיר נייד, שמנו דגש על נוחות שימוש, התאמה רספונסיבית וזמני-טעינה מינימליים.
אפליקציה היברידית Ionic – אקורד
הלקוח ביקש לשמור על עקרונות עיצוב מרכזיים מנחים תוך שמירה על ייחודיות המערכות במטרה לשמור על אחידות באמצעות ממשק משתמש אינטואיטיבי ומוכר.
חנות וירטואלית ל"רק מזרנים"
המערכת כוללת 2 רכיבים עיקריים שהם ניהול דינאמי של דפים באתר בשילוב עם מערכת לניהול המוצרים בקטלוג. האתר רספונסיבי (מותאם לסלולר) ומאפשר רכישה של מוצרים בקלות דרך הטלפון הסלולרי.
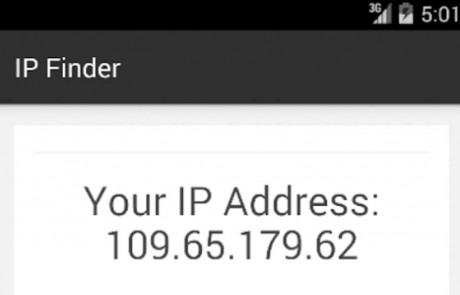
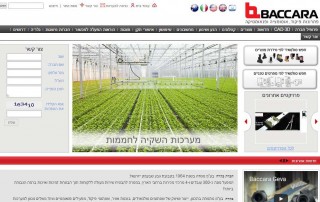
אפליקציה להעתקת קבצים דרך USB OTG
אפליקציה שמציגה את כתובת IP של המשתמש. פיתוח האפליקציה דרש תשתית API לטיפול בבקשות האפליקציה לצד-שרת. אפליקציה Native שנבנתה בעזרת Android Studio. תשתית API מבוססת Web API של Microsoft
Complete Set of Options
Every option and description included with the recent works shortcode is listed below.